В данный момент статья неполная и находится на доработке. Приносим свои извинения за доставленные неудобства. Пожалуйста, смотрите видео инструкцию.
Вступление.
Насколько сложно создать интернет магазин на CMS?
Приветствую всех читателей блога «Сайт — это легко!» Сегодня нам предстоит очень интересное и увлекательное занятие. Создание своего собственного полноценного интернет-магазина на системе управления сайтом «WordPress».
Вопреки вашим опасениям — делается всё очень просто: читаете инструкцию со скриншотами и повторяете за нами. Конечно, какое-то время вам потратить придётся. Но каких-то сложных операций мы с вами проделывать не будем. Знаний web-прогрмаирования тоже не понадобится.
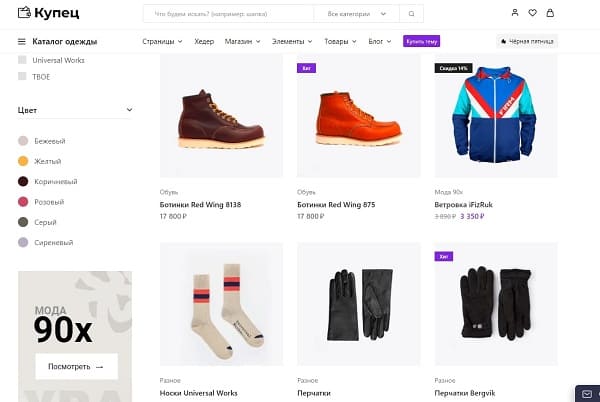
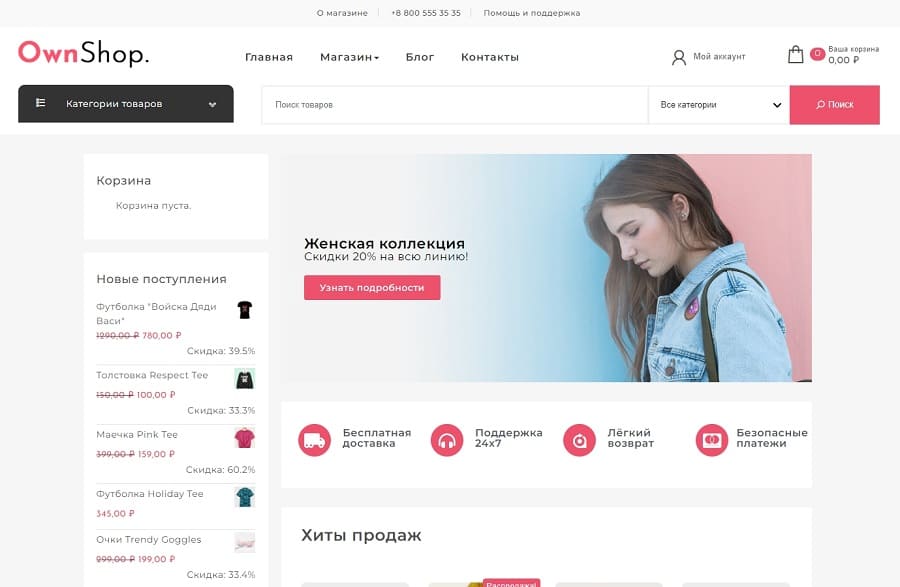
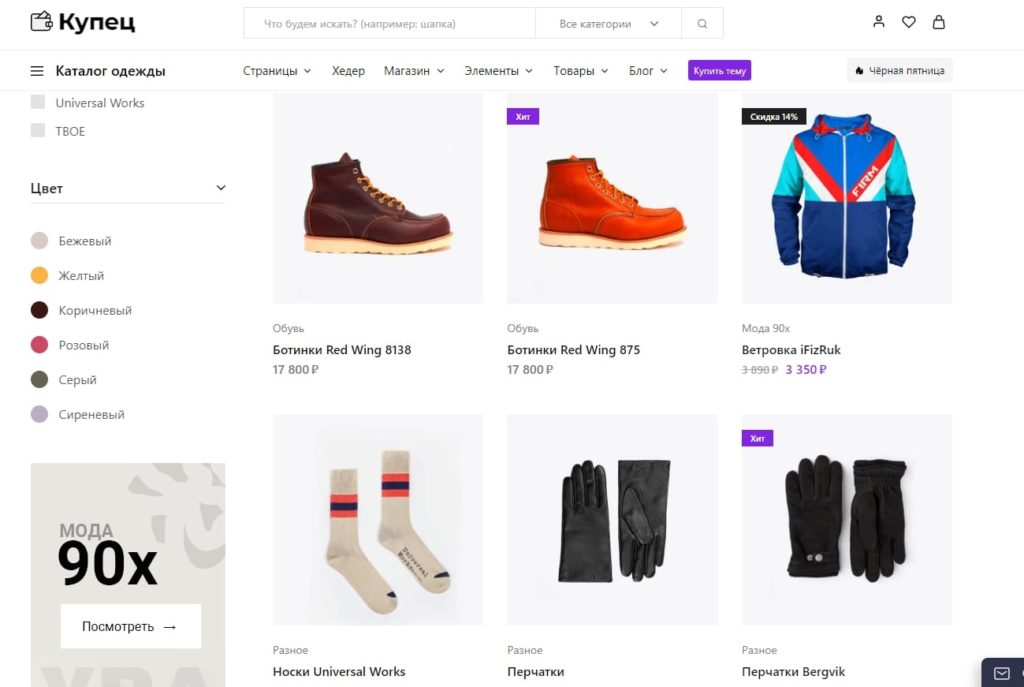
Примеры интернет-магазинов, созданных на WordPress.
Что бы подогреть Ваш интерес, выкладываю результат. Фото слева: магазин, созданный на бесплатном шаблоне. Фото справа — на платном.

Что понадобится для создания интернет-магазина?
- Зарегистрировать домен и хостинг.
- Установить и настроить бесплатный движок WordPress
- Установить бесплатный плагин Woocommerce
- Выбрать подходящий шаблон.
- Сделать стартовые настройки доставки и оплаты
Сделаем сайт поочерёдно на двух шаблонах. Платном и бесплатном. В конце посмотрим чем они отличаются, где лучше скорость, функционал и дизайн. Такой подход позволит выбрать более подходящий вариант для Вас
Затраты.
- При бесплатном шаблоне: 200 — 250 руб. в месяц на оплату хостинга и домена
- При платном. 3700 за шаблон единоразово. Плюс 200 — 250 руб. ежемесячно на оплату хостинга и домена
Что такое домен и хостинг?
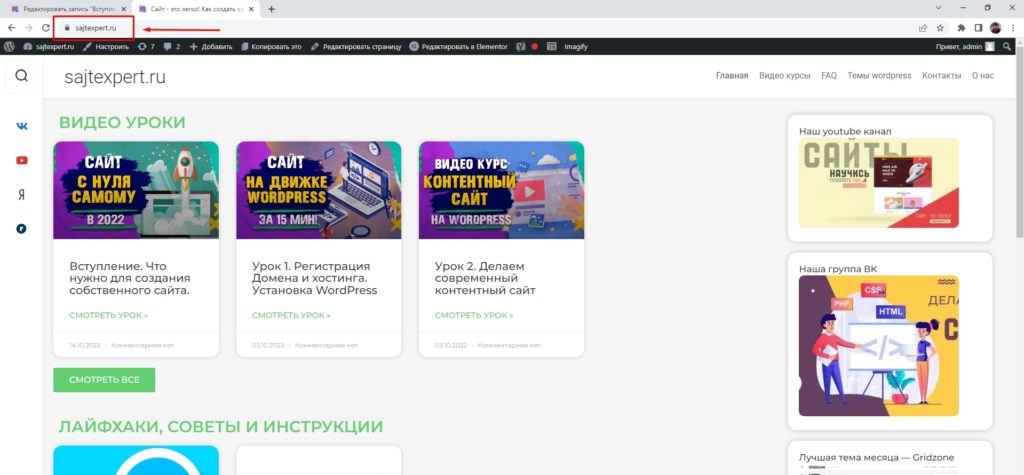
Нам понадобится адрес сайта — домен. Домен — это название, или адрес вашего сайта, который видно в адресной строке браузера. Например адрес моего блога такой: sajtexpert.ru

И нам так же будет нужно место (оно же облачное хранилище), где будут располагаться файлы сайта (картинки, статьи, базы данных и другой контент) — хостинг.
Получить домен и хостинг можно в специальном сервисе — «хостинг-провайдере». Хостинг провайдеров очень много. Крайне важно на данном этапе выбрать недорогой и качественный хостинг, что бы наш сайт работал быстро и без ошибок.
Система управления сайтом.
На хостинг необходимо будет установить cистему управления сайтом. Делается это очень легко, никаких программ и кодов не надо скачивать. Установка будет происходить прямо из личного кабинета хостинга, буквально нажав пару кнопок.
Что такое система управления сайтом?

CMS — (англ. Content Management System) ― это система создания и управления сайтом. Это визуально удобный интерфейс, с помощью которого можно добавлять и редактировать содержимое сайта. Современные CMS по простоте пользования не уступают конструкторам, а зачастую и превосходят.
Мы будем делать наш сайт на бесплатной CMS WordPress. Это будет идеальный вариант для новичков и не только по своему функционалу, дизайну и финансам. И давайте уже начинать.
Регистрация домена и хостинга.
Регистрация у хостинг-провайдера.
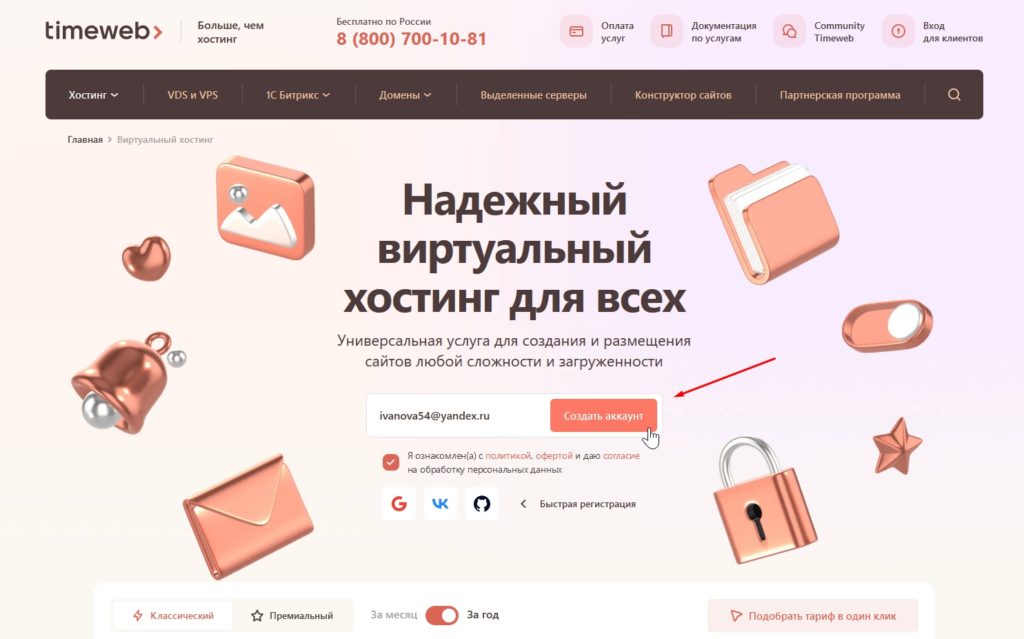
Что бы получить домен и зарегистрировать хостинг переходим на сайт хостинг-провайдера Timeweb по ссылке. Это самый лучший вариант по цене-качество. Перейдя по ссылке вы получите 10 дней бесплатного доступа на хостинг. Это очень удобно, если вы хотите просто попробовать и не уверены нужно это вам или нет. Плюс перейдя по cсылке, вы получите промокод на бесплатный домен, тот самый адрес сайта, который так нам необходим. Как его активировать я Вам расскажу.
Итак переходим по ссылке и попадаем на страницу регистрации хостинга. Для того что бы зарегистрироваться достаточно ввести свою почту и нажать кнопку «Создать аккаунт». Так же можно пройти быструю регистрацию через соцсети. После регистрации система перенаправит нас в личный кабинет. А логин и пароль придёт на почту.

Выбор подходящего тарифного плана.
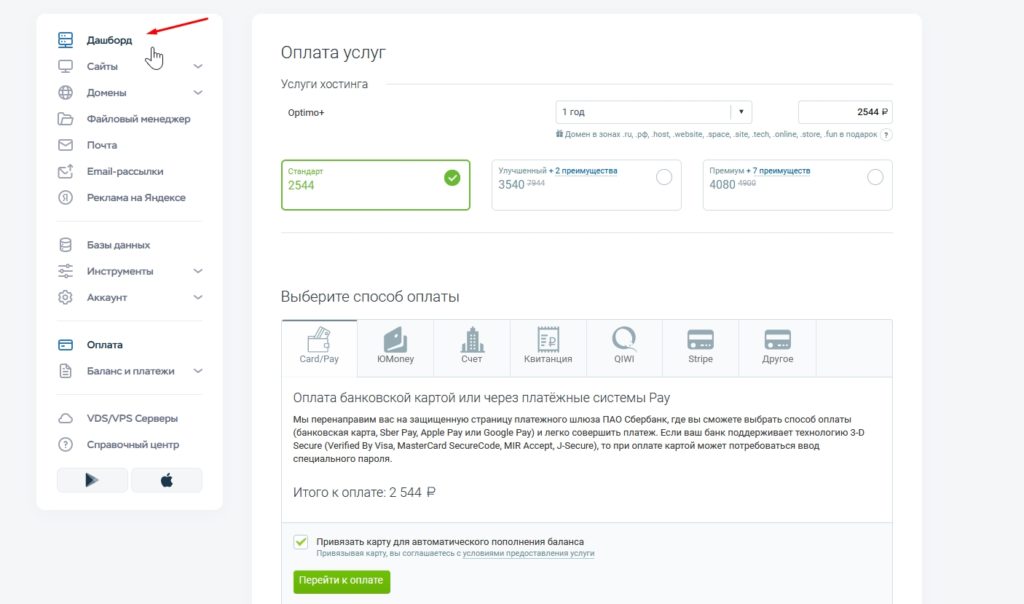
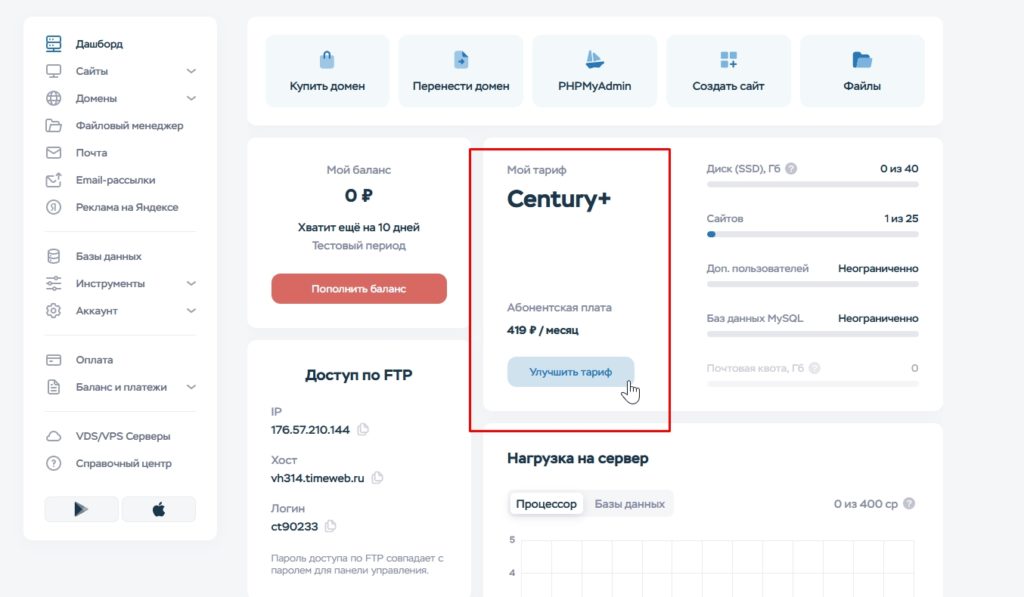
После завершения регистрации мы попадаем в панель управления хостингом. Переходим в раздел «Дашборд».

По умолчанию у нас установлен тариф за 419 руб. в месяц. Можно выбрать и более доступный вариант за 197 руб. Он вполне нам подойдёт, если мы собираемся создать 1 сайт. Для этого нажимаем кнопку «Улучшить тариф».

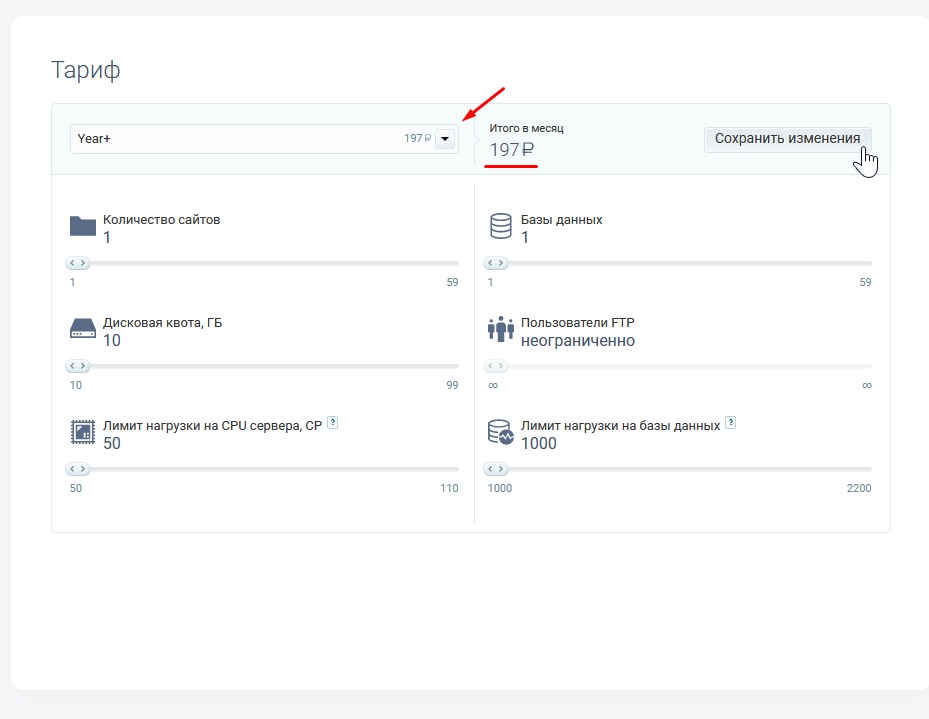
В разделе «Тариф» в выпадающем списке выбираем «Year+». Если сайт один — оставляем всё как есть. И нажимаем сохранить изменения.

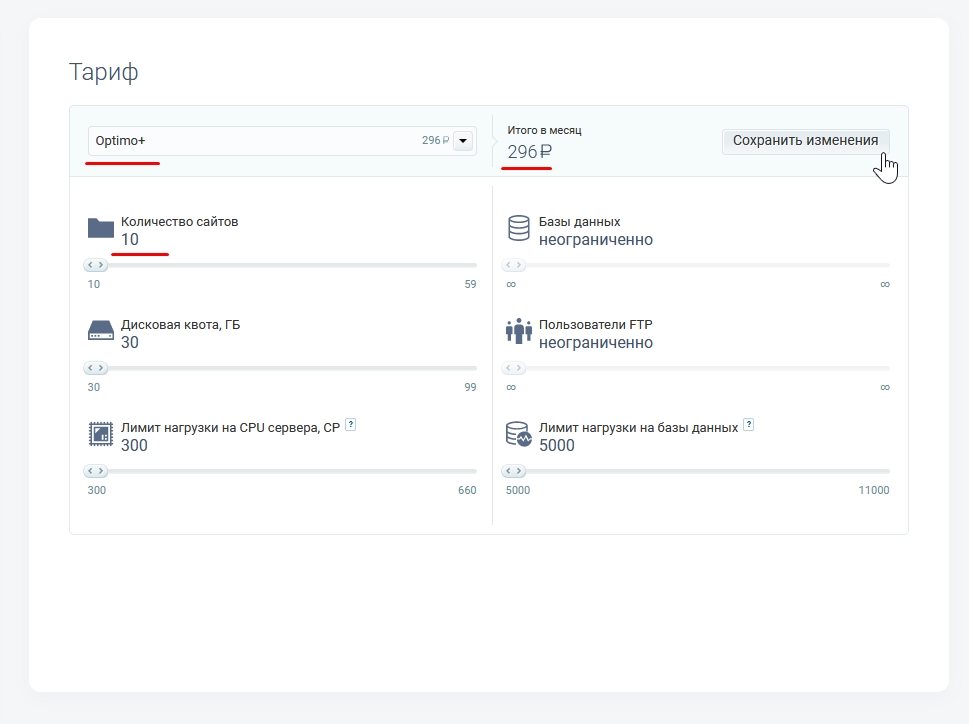
Если вы планируете создать несколько сайтов, то лучше выбрать тариф «Optimo +», где уже включены 10 сайтов за 296 руб. в месяц.

Как бесплатно получить домен и скидку на хостинг?
Итак. Мы зарегистрировали хостинг. Теперь его необходимо оплатить. Существуют и бесплатные хостинги, но у них куча минусов: реклама на вашем сайте, низкая скорость, отсутствия различных инструментов, ограничения по посещаемости. Поэтому, на мой взгляд, лучше взять недорогой, но без головной боли. 200 рублей в месяц — смешная плата за то, что ваш сайт будет в безопасности и работать на высокой скорости.
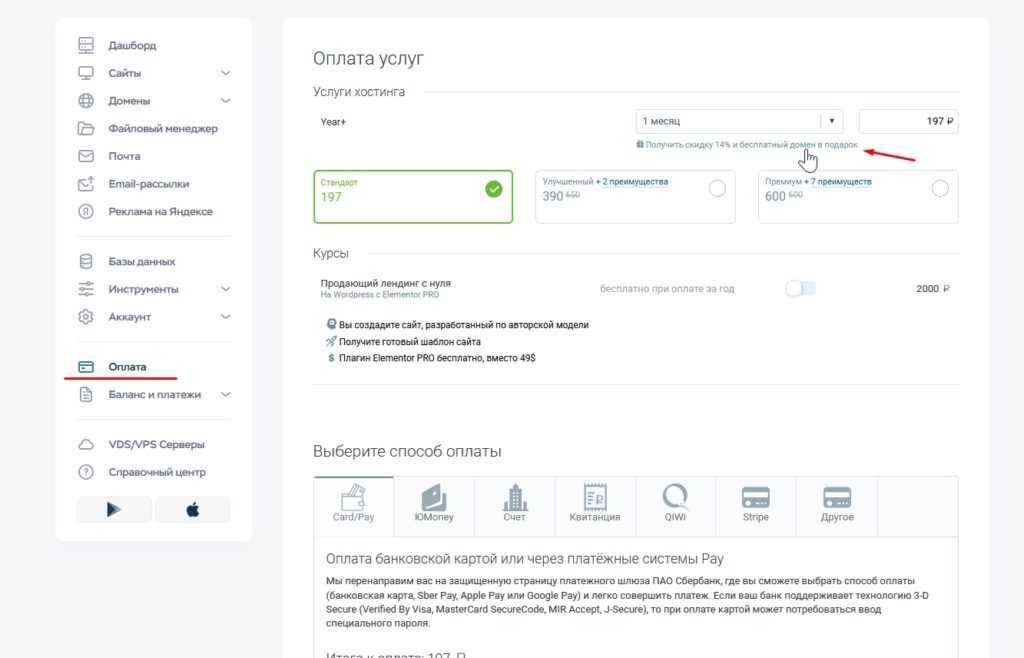
Переходим в раздел «Оплата». После смены тарифного плана стоимость оплаты за месяц хостинга составляет 197 рублей. Её можно снизить оплатив хостинг на год. Плюс к этому, нам ещё подарят и домен! Тот самый адрес сайта, который нам необходим. Если домен приобретать отдельно, то его стоимость составит ~ 200 — 600 руб. в год.
[wpdatatable id=4]
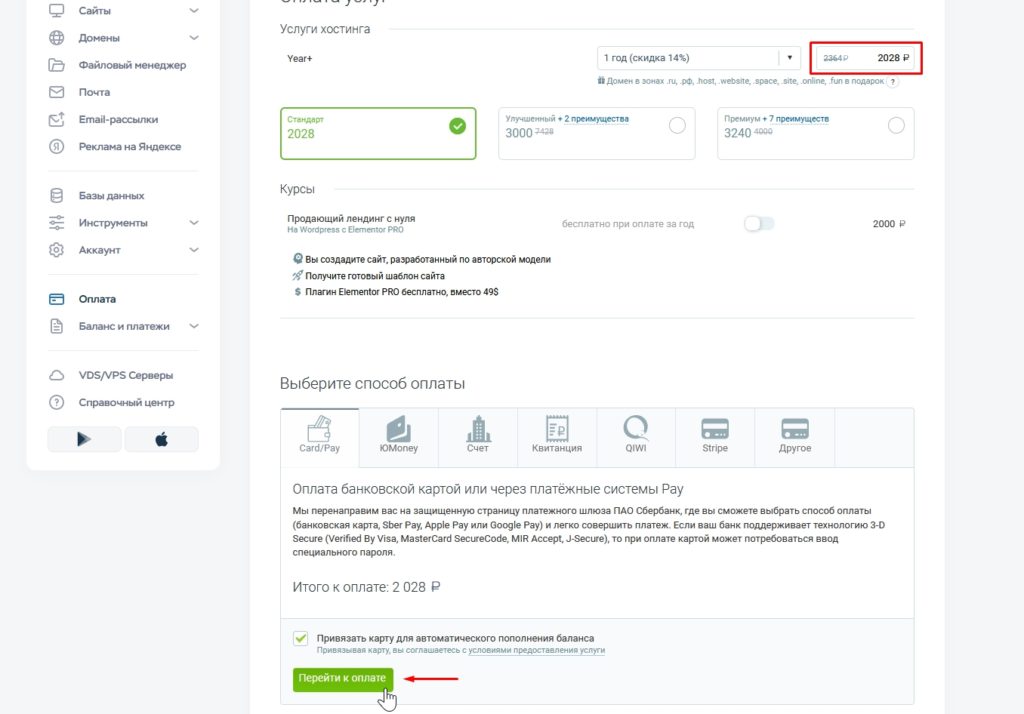
Я так и поступил, оплатив хостинг на год. В итоге мне это вышло дешевле. Если вы хотите просто попробовать и не готовы оплачивать год, можете оплатить хостинг на месяц. Что бы оплатить хостинг со скидкой на год и получить домен в подарок, кликаем на ссылку «Получить скидку 14% и бесплатный домен в подарок».

Общая сумма оплаты должна получиться 2028 руб. После чего нажимаем кнопку «Перейти к оплате».

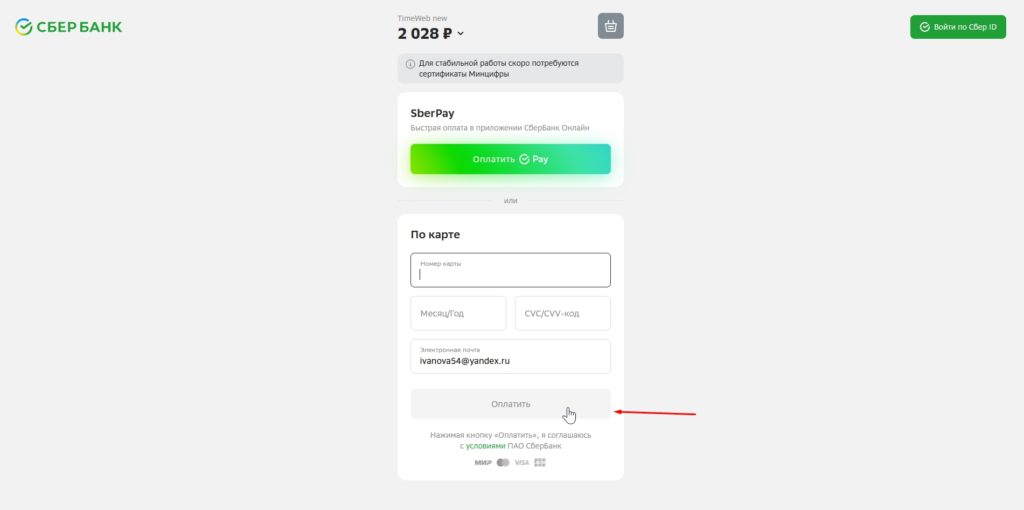
Вводим данные карты и нажимаем кнопку «оплатить». Платежи надёжно защищены SberPay.

Если вы ещё не решились оплачивать хостинг или нет, то можете воспользоваться бесплатным тестовым периодом от Timeweb. И за эти 10 дней попробовать свои силы в создании сайтов.
Удаление технического домена
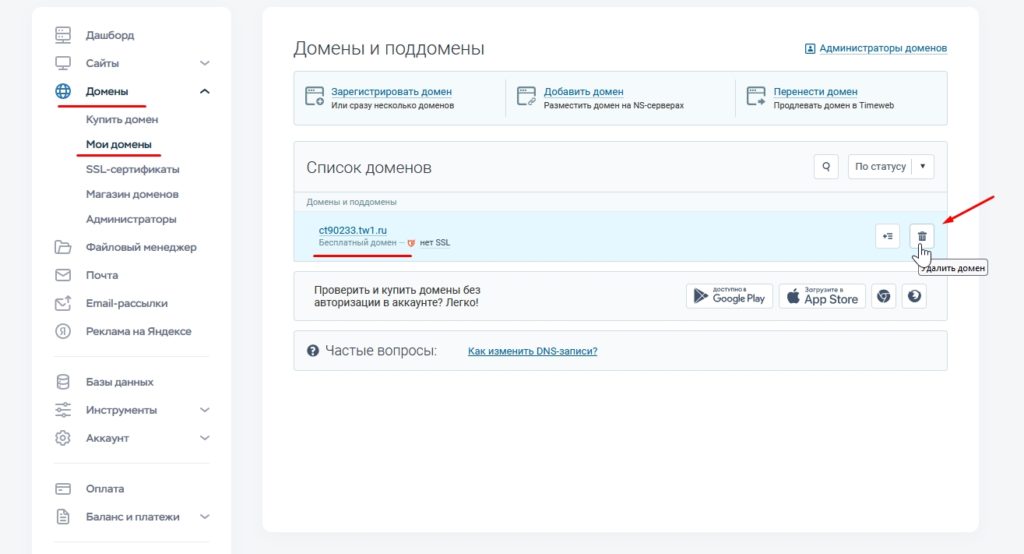
Прекрасно! Хостинг оплачен. Теперь нам необходимо зарегистрировать домен. Таймвеб предоставляет нам так же технический домен. Если в двух словах, он нужен для всякого рода экспериментов. Мне он не подходит, так как я хочу зарегистрировать домен с более красивым и звучным названием. И если у вас хостинг с одним сайтом, то этот технический домен необходимо удалить. Заходим в раздел «Домены», «Мои домены.» Удаляем технический домен. Будет он выглядеть примерно так вот так: «ваше имя пользователя.tm1.ru.» Для удаления нажмите на иконку с корзинкой справа.

Выбор доменной зоны и имени домена.
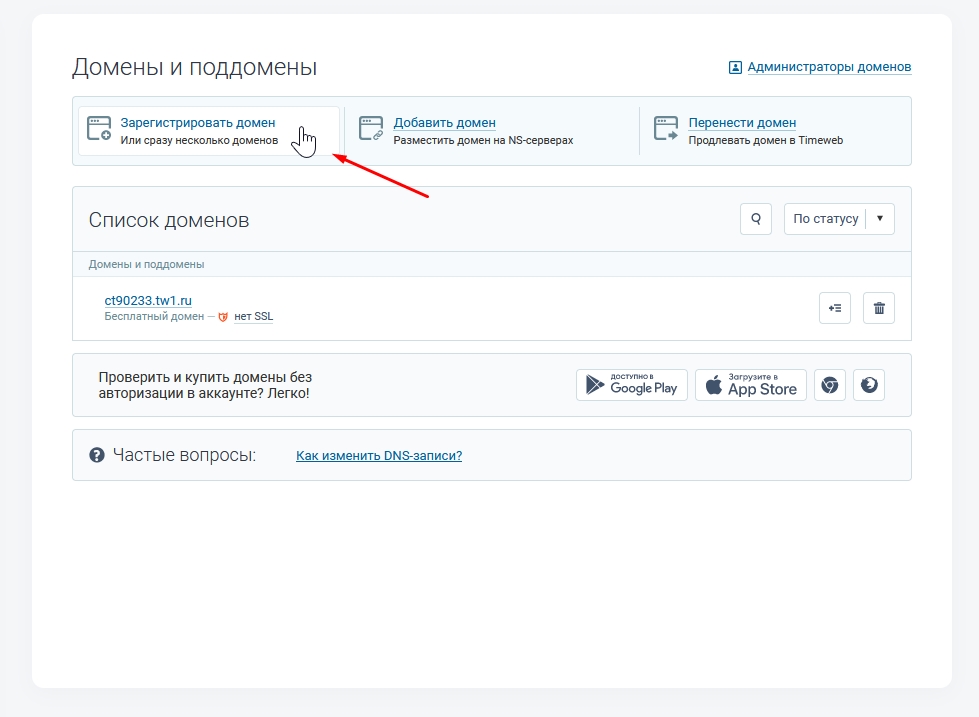
Отлично! Технический домен удалён! Теперь в этом же разделе нажимаем «зарегистрировать домен».

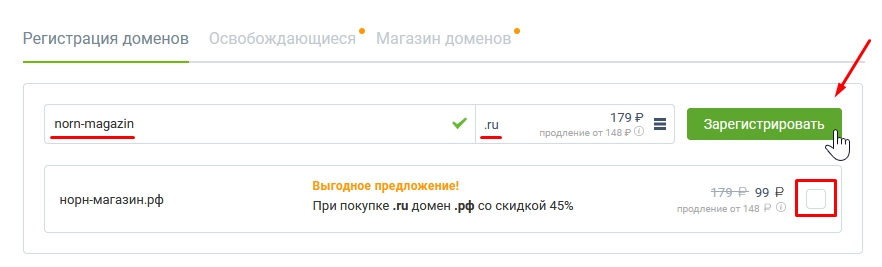
Пару слов хотелось бы уделить названию домена. Каким оно будет — решать вам. Но для продвижения было бы неплохо, что бы оно было легким, запоминающимся и в идеале похожим на тематику вашего сайта. Что бы зарегистрировать домен, необходимо заполнить два поля. В левом поле нужно указать название домена, а в правом — доменную зону.
Для своего сайта я выбрал вот такое название домена: «norm-magazin». В доменной зоне по умолчанию установлена зона «ru», её и рекомендую оставить. Получилось norm-magazin.ru Убеждаемся что выбранное имя домена свободно и нажимаем кнопку регистрации. Так же обратите внимание, что система предлагает нам «в нагрузку» приобрести и домен в формате «рф» за 99 руб. Что бы отказаться о него снимите соответствующую галочку. Нажимаем кнопку «Зарегистрировать»

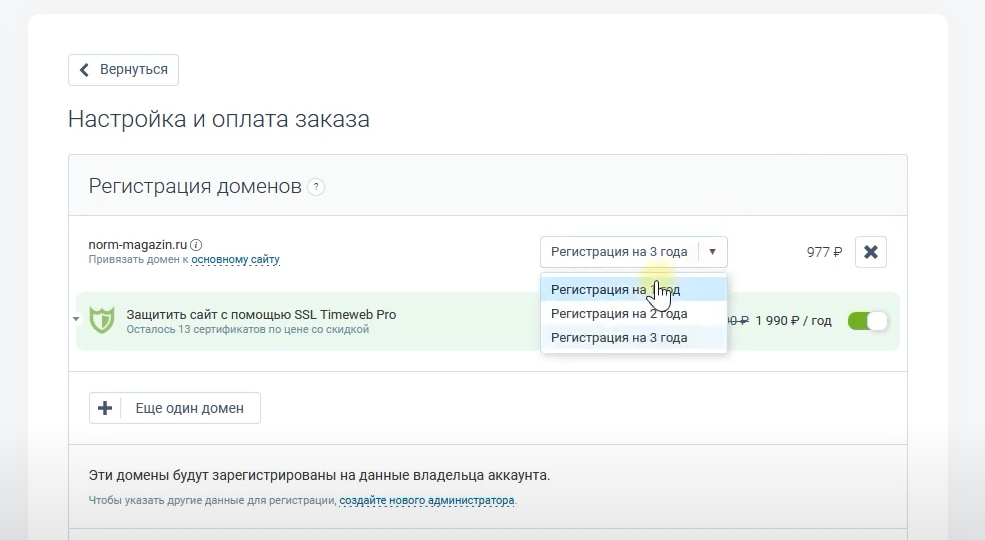
Система перебрасывает нас к форме регистрации домена. Выбираем регистрацию на один год.

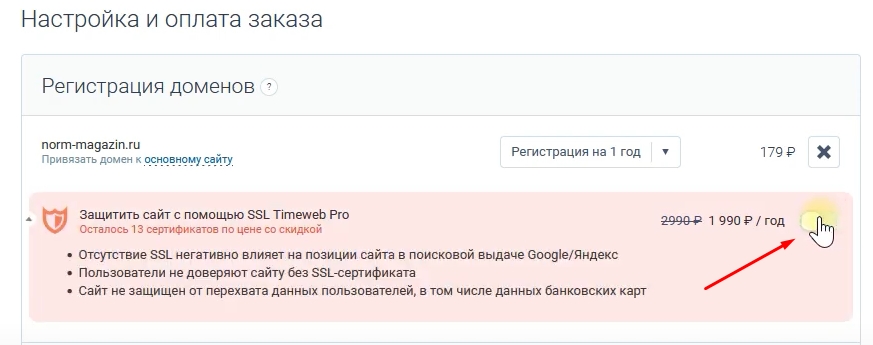
Функцию платной защиты можете оставить на своё усмотрение, я же её отключу. И в этой статье чуть позже расскажу вам, как можно бесплатно защитить ваш сайт.

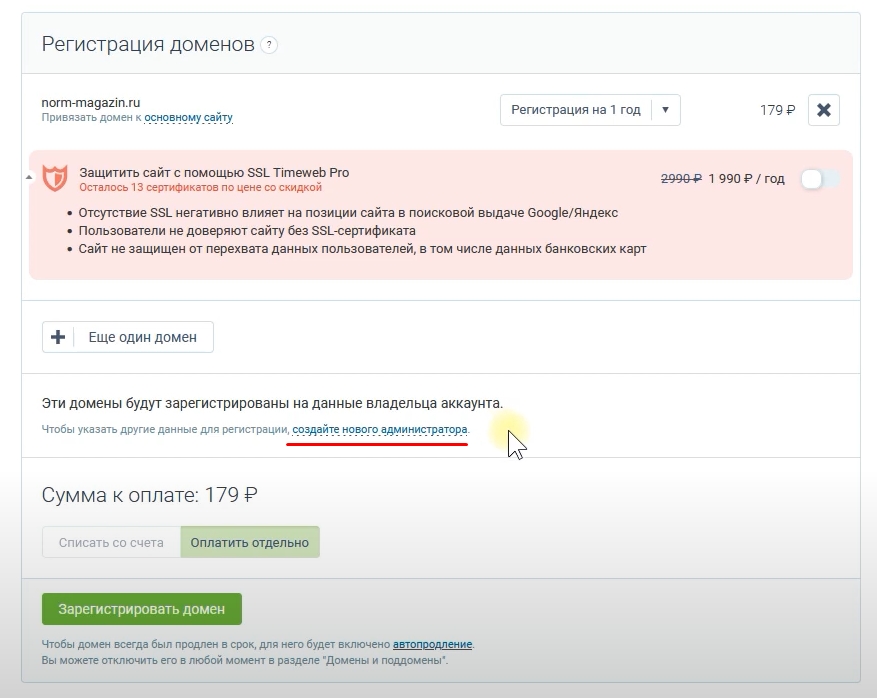
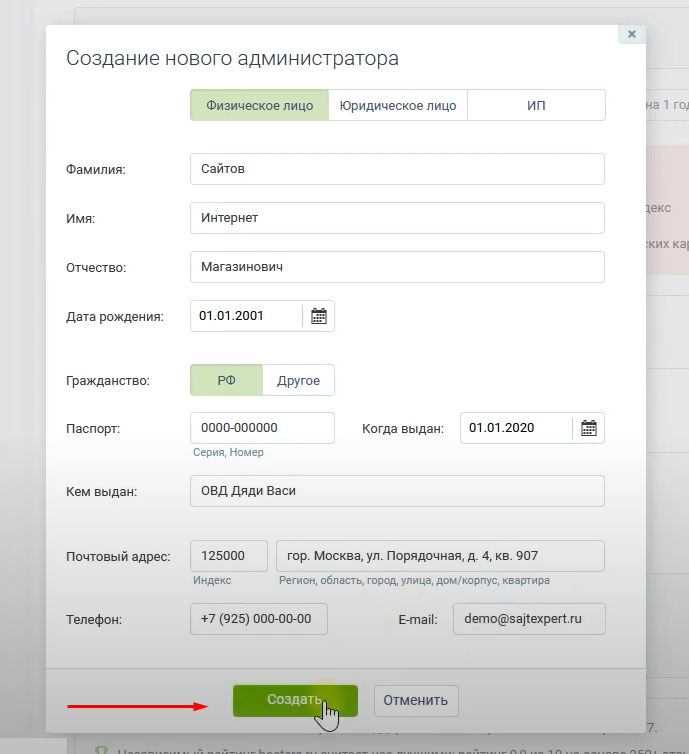
И нам будет необходимо создать администратора домена. Администратор — это Вы, и это по сути и владелец сайта. Поэтому при заполнении анкеты указывайте реальные данные. Данные администратора можно внести кликнув тексту «создайте нового администратора».

В всплывающем окне заполняем все поля и нажимаем кнопку «Создать». Вводите свои настоящие данные! Так вы юридически закрепите собственность домена за собой!

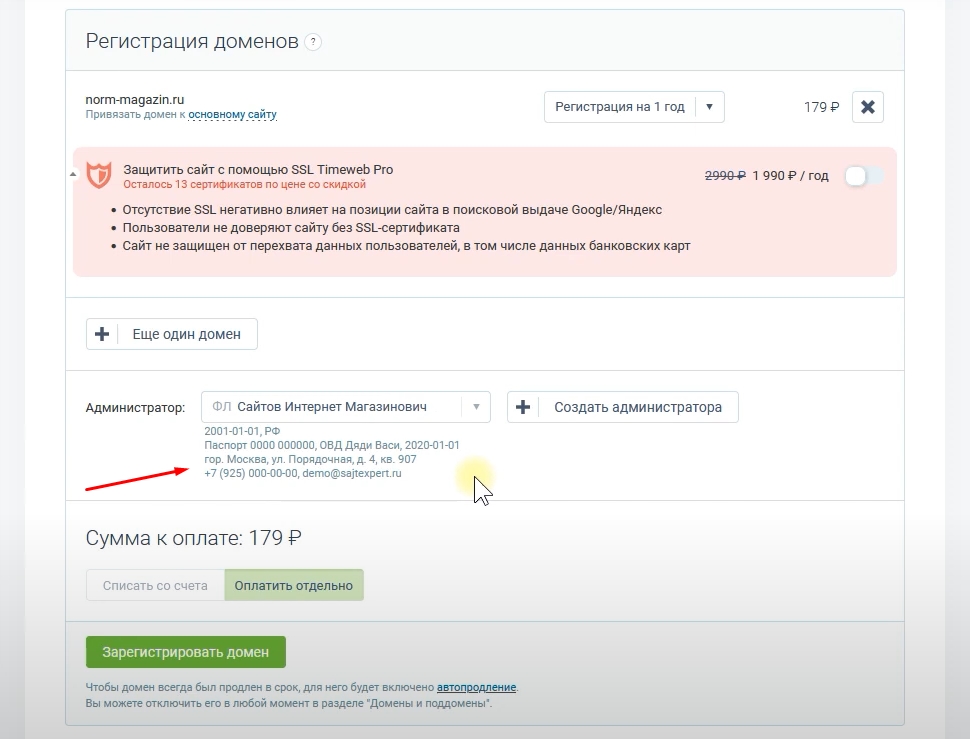
После того, как вы нажмёте кнопку «Создать», данные администратора домена отобразятся на странице.

Важный момент! Перед тем как нажать кнопку «Зарегистрировать домен», необходимо удостовериться, что в поле «сумма к оплате» стоит тумблер «оплатить отдельно». Это нужно для того, что бы вы могли активировать промокод на бесплатный домен! Проверяем, что кнопка «оплатить отдельно» горит зеленым, нажимаем «Зарегистрировать домен».
Оплата домена с помощью промокода.
Домен зарегистрирован. Если вы оплачивали хостинг на месяц, домен так же необходимо оплатить. Если вы оплачивали хостинг на год, я покажу вам как оплатить наш домен бонусами. Для этого заходим в раздел «Оплата услуг», «Бонусы и промокоды».
Нажимаем кнопку «Активировать» справа от нашего промо кода, а далее жмём на название нашего бонуса, в списке выбираем домен, который мы только что зарегистрировали и нажимаем кнопку «использовать бонус».
Ура, домен оплачен на целый год!
Теперь внимание! Что делать, если бонус не отображается? У меня такое было. Возможно стоит подождать, но я написал в тех поддержку с просьбой уточнить этот вопрос. Мне ответили буквально в течение пары минут, и бонус сразу появился в личном кабинете.
Итак, мы зарегистрировали домен. Посмотреть на него мы можем в разделе «Домены», «Мои домены». Давайте попробуем перейти на наш домен. Ничего не происходит и мы можем видеть окно с ошибкой.
Не пугайтесь, на регистрацию домена может уйти от получаса до суток. Пока можно немного отдохнуть и через какое то время снова приступить к созданию сайта.
Мой домен заработал примерно через пару часов, я это понял, когда вновь перешёл по ссылке сайта из раздела «мои домены» и увидел вот такую заглушку от хостинга Timeweb:
Также у вас может появиться и такая ошибка. Она может немного по-разному в зависимости от вашего браузера.
Это связано с тем, что сайт ещё не переведён на безопасный протокол. Но со временем мы это исправим, Если вы увидели такое предупреждение, нажимаем «дополнительные», «перейти на сайт».
Установка безопасного соединения.
Сейчас наш сайт работает по незащищённому протоколу (http) и нам необходимо перевести его на защищённый протокол (https). Делается это буквально в пару кликов через панель управления хостингом.
Протокол SSL (Secure Sockets Layer, англ., «уровень защищённых сокетов») — это протокол, обеспечивающий защищённую передачу данных в сети. Он является гарантией безопасного соединения между пользователем и ресурсом.
Про разницу протоколов защиты я не буду много говорить, что бы не удлинять это видео и сильно не нагружать ваш мозг. Оставлю ссылку со статьей на эту тему.
Первое что нам необходимо сделать — это заказать SSl-сертификат. SSl-сертификат — это цифровой сертификат, который позволяет установить зашифрованное соединение. Для этого заходим в раздел «Домены», «SSL сертификаты». В появившемся окне нажимаем — «заказать сертификат». Из списка — выбираем нижний, бесплатный. Нажимаем кнопку «заказать». Убеждаемся, что в поле домен, стоит наш зарегистрированный домен. Снимаем галочку с платных услуг, соглашаемся с правилами и жмём кнопку «заказать».
Сертификат заказан. Можете немного отдохнуть, пока установка ssl-сертификата завершится на сервере. Это займет 15–20 минут. По завершении установки вам придёт письмо на почту. Убедится в этом можно в разделе «Домены» — «SSl сертификаты». Статус сменится с «заказан» на «установлен».
Мы заказали SSL — сертификат. Но пока наш сайт ещё окончательно не перешёл на защищённый протокол. Окончательную настройку мы завершим чуть позже. После установки системы управления сайтом.
Установка CMS (система управления сайтом) «Wordpress» на хостинг.
Давайте немного подытожим. Мы зарегистрировали домен, хостинг и установили SSL сертификат для нашего сайта. Поздравляю, вы большие молодцы. Дальше — будет намного интереснее.
Теперь, нам необходимо подключить систему управления сайтом. Итак, давайте ставить движок. ))
Чистка и удаление лишних файлов с хостинга.
Первое, что нам необходимо сделать, это произвести подготовку и чистку. Это нужно для того, что бы поставить систему управления сайтом на чистый хостинг без лишних файлов. Для этого заходим в раздел «файлы», «файловый менеджер». Кликаем на папку «public_html». Нажимаем: «Файл», «удалить». Если у вас нет такой папки — ничего не делаем.
Затем переходим в раздел «сайты», «мои сайты». Нажимаем на красный крестик и удаляем сайт с названием нашего домена. Мы создадим его заново уже с системой управления сайтом.
Создание сайта WordPress
В левом углу у нам появилась кнопка «создать сайт». Нажимаем на неё. Выбираем пункт «создать сайт на CMS». Далее выбираем «WordPress». В открывшемся окне жмём на кнопку «Установить приложение». Выбираем наш домен и нажимаем кнопку «начать установку».
Обязательно запишите логин и пароль к вашей админ-панели.
Переводим сайт на безопасный протокол HTTPS
Итак, что дальше? Мы установили движок. Теперь нам необходимо вернуться в панель управления хостингом, для того что бы перевести наш вновь созданный сайт на безопасный протокол. Для этого переходим в раздел «Сайты», «Мои сайты». Нажимаем зелёную кнопку с шестерёнкой, и далее — включаем тумблер с безопасным соединением. Сохраняем настройки.
Из этого же раздела, пробуем перейти на наш сайт.
Если всё осталось по-прежнему, обновляем страницу с очисткой кэша.
Поздравляю! Вы самостоятельно создали свой первый сайт. Давайте посмотрим как он выглядит. Выглядит довольно просто. И совсем не похож на интернет-магазин, но мы это вскоре исправим
Первоначальная настройка.
Вход в админ-панель
После установки движка мы можем управлять сайтом через админ-панель, в которую можно войти по специальной ссылке. Сохраните так же эту ссылку или добавьте в закладки своего браузера. Выглядит она вот так: https://sajtexpert.ru/wp-admin (вашсайт.ру/wp-admin).
Давайте попробуем войти в админку. Далее выскочит предупреждение о корректности почты администратора. Если email верный — нажимаем «Адрес email верен». Если хотите его поменять, нажимайте «обновить».
Мы вошли в админ панель. Состоит она из меню в левой части и основной части, где мы будем проводить большинство настроек. Сразу обращаю ваше внимание. Если в верхнем левом углу вашей админ-панели вы видите сообщение об обновлении. Смело обновляйтесь. Я бы даже сказал, что это обязательно! После клика на ссылку с обновлением, система предложит вам создать резервную копию. Сайт у нас новый, поэтому, ничего плохого не случится. Нажимаем на кнопку с обновлением и ждём пару минут.
Почему WordPress?
- Бесплатная система управления сайтом
- Имеет открытый исходный код. Активно развивается и имеет огромное сообщество
- В интернете можно найти практически любой туториал по реализации различных задач на WordPress
- Огромное количество расширений как платных так и бесплатных для улучшения функционала
- Огромное количество тем, шаблонов и дизайн-блоков
Установка.